Aavegotchi
Redesign and onboarding overhaul for NFT game
Project Overview
Brief :
Redesign a new desktop website that looks more like an app without changing the branding and buttons.
Create structure and space for current games but also upcoming ones.
Based o the research (main job to be done) come up with a smooth user flow.
Find out what users should see before and after login/connecting to the wallet.
Client: Pixelcraft Studios
My role: User Research & Strategy, Redesign, Design Thinking
Team members: Sükran Sahin & Milena Popovic
Devices: Desktop
Scope: 2 weeks - Final bootcamp project , March 2022
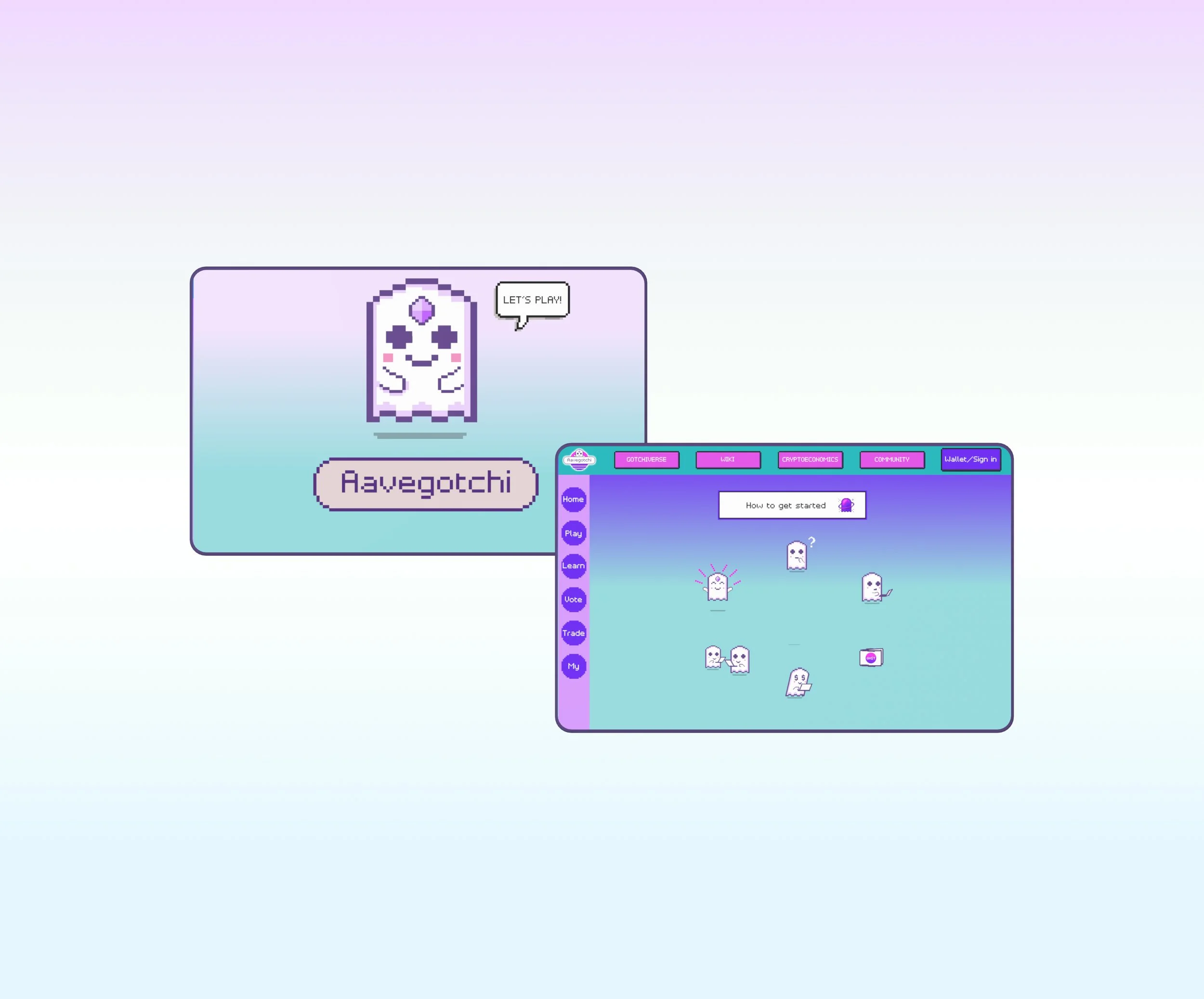
Product / About the Aavegotchi
Aavegotchi is a crypto collectible game where participants can purchase and grow Aavegotchis, Non-Fungible Token (NFT) comes as unique pixelated ghost avatars used to explore and interact with Aavegotchi’s digital universe. Decentralised finance or DeFi (an alternative finance system based on blockchain technology) used to guarantee authenticity and value of each NFT. Rarity ensures value , and value is increased by buying NFT accessories (“wearable”) or traits. Aavegotchis need to be cared for to gain value.
Problem
Upon reviewing the brief provided by stakeholder, it became evident that the primary challenge lies in the onboarding process, as well as the overall unclarity of the game structure and user flows. Our additional user research further confirmed these findings, highlighting that new users face significant barriers when trying to engage with the game.
Competitor Business Analysis
Before going into defining the problem, we checked the existing market. The NFT games which are leading in the market were Axie Infinity, CryptoKitties and The Sandbox.
Research
To gain a deeper understanding of Aavegotchi's user base, their preferences within the game, challenges theya re facing and areas for potential improvement, we conducted a detailed survey. The responses collected have provided invaluable insights, guiding us in redefining and optimizing specific user flows as part of our redesign efforts.
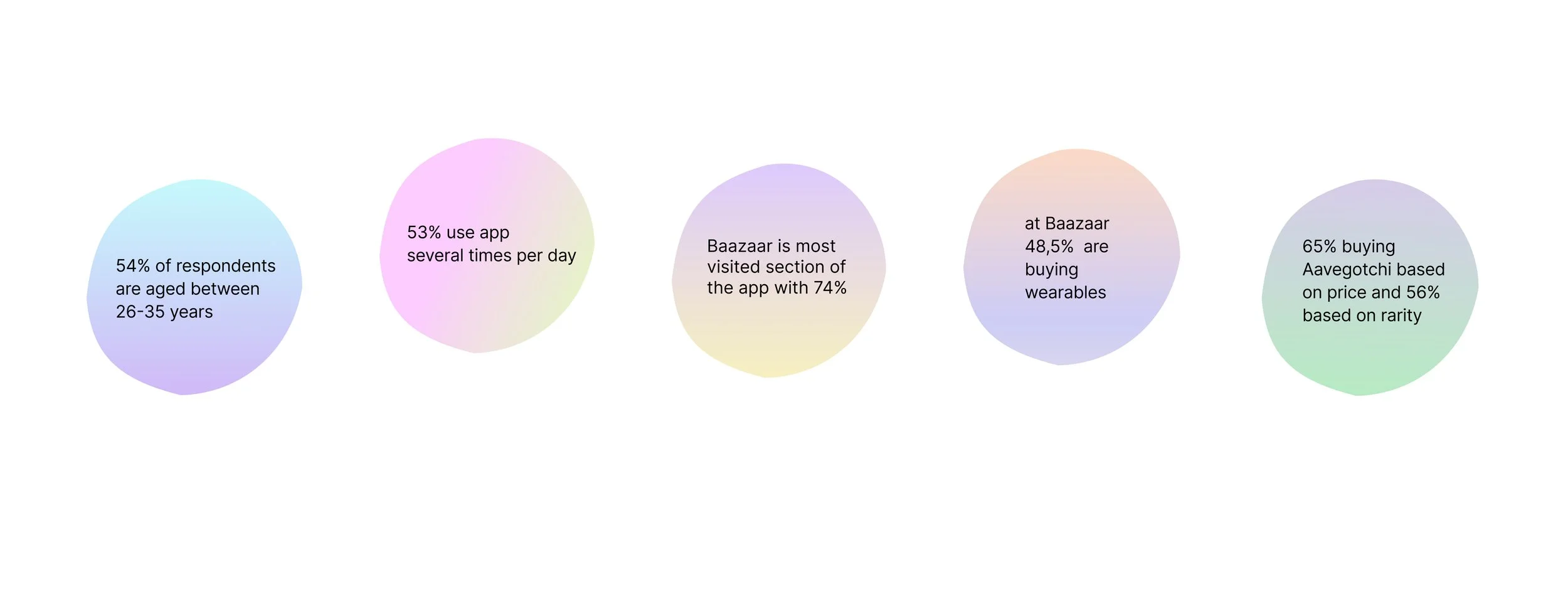
Survey Results / Key Findings
The survey outcomes highlighted a crucial issue: users found the initial steps to enter the game confusing and were hesitant to make investments due to the game's unclear structure. 'Baazaar', the in-game marketplace, is the most visited and popular section. This provided us with a clear point on where to concentrate our efforts in aiding users.
Interviews
After collecting all informations from survey, we got deeper insights into users needs and requirements. We got the opportunity to interview 9 users of Aavegothci and to find out more about their experience with this game.
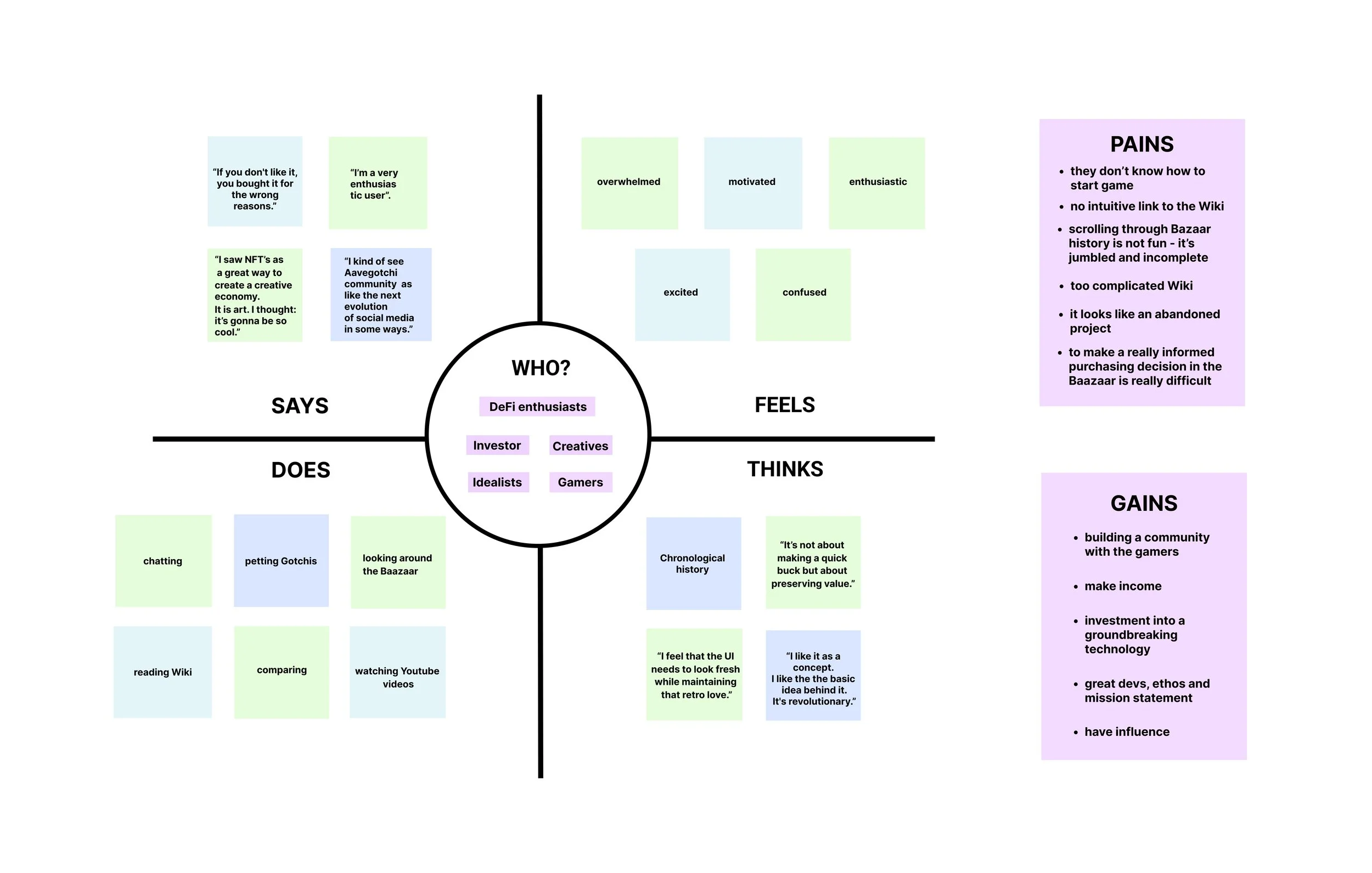
Empathy Map
Making the Empathy Map helped us understand core problem of the Aavegotchi users. We divided them in several groups based on their interests, how often they play game, how good they understand game and in general after taking a closer look into the interviews we made with them we got insights of how they feel, what they think, what they say about the game. That gave us main “Gains” and “Pains” of the Aavegotchi users.
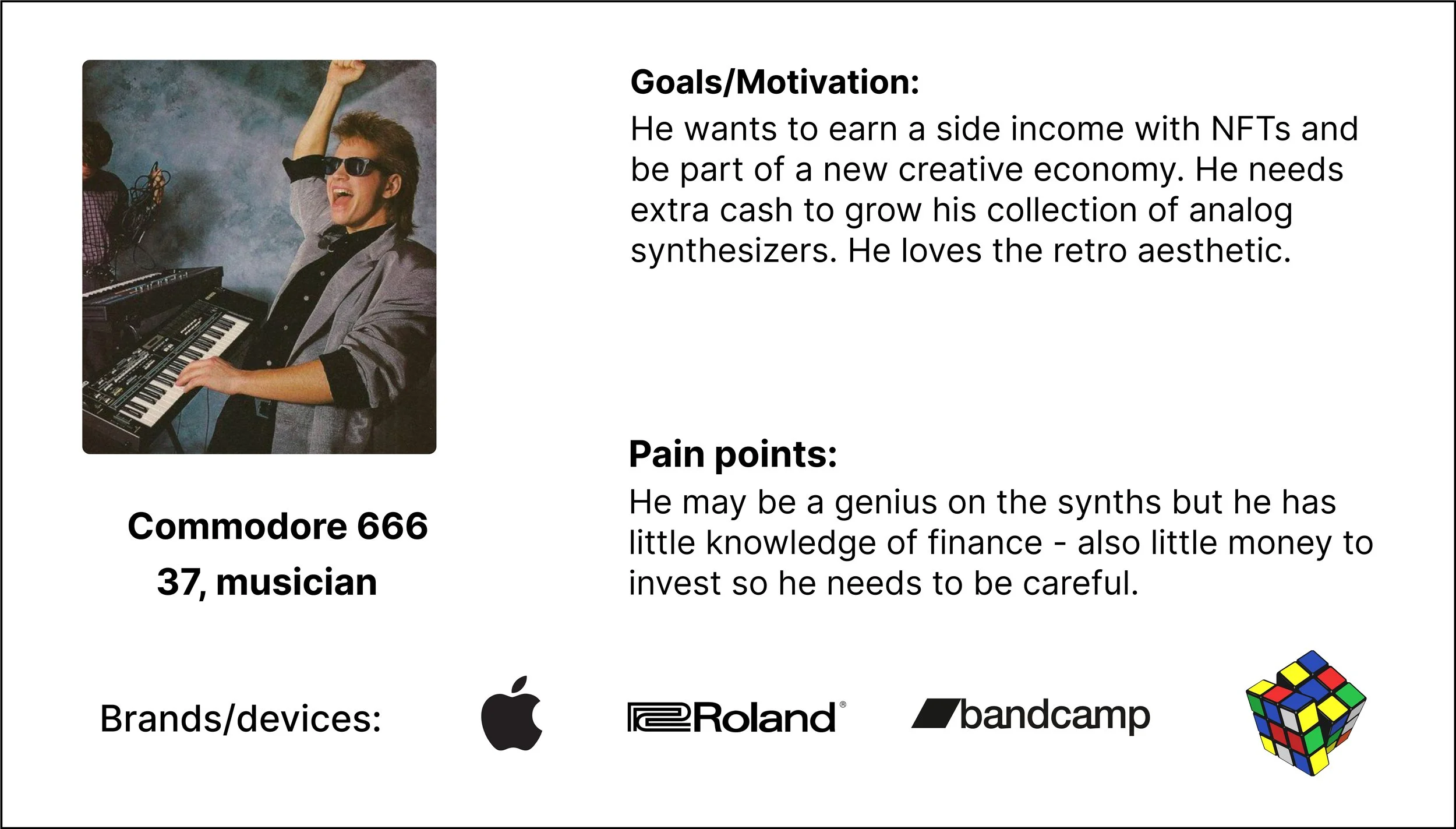
User Personas
We selected the 3 types of users and based on the findings we created 3 different user personas. Even though all three users are diametrical, they are connected by the same problem - the lack of an adequate explanation of the game and, accordingly, the fear of larger or smaller investments in the game.
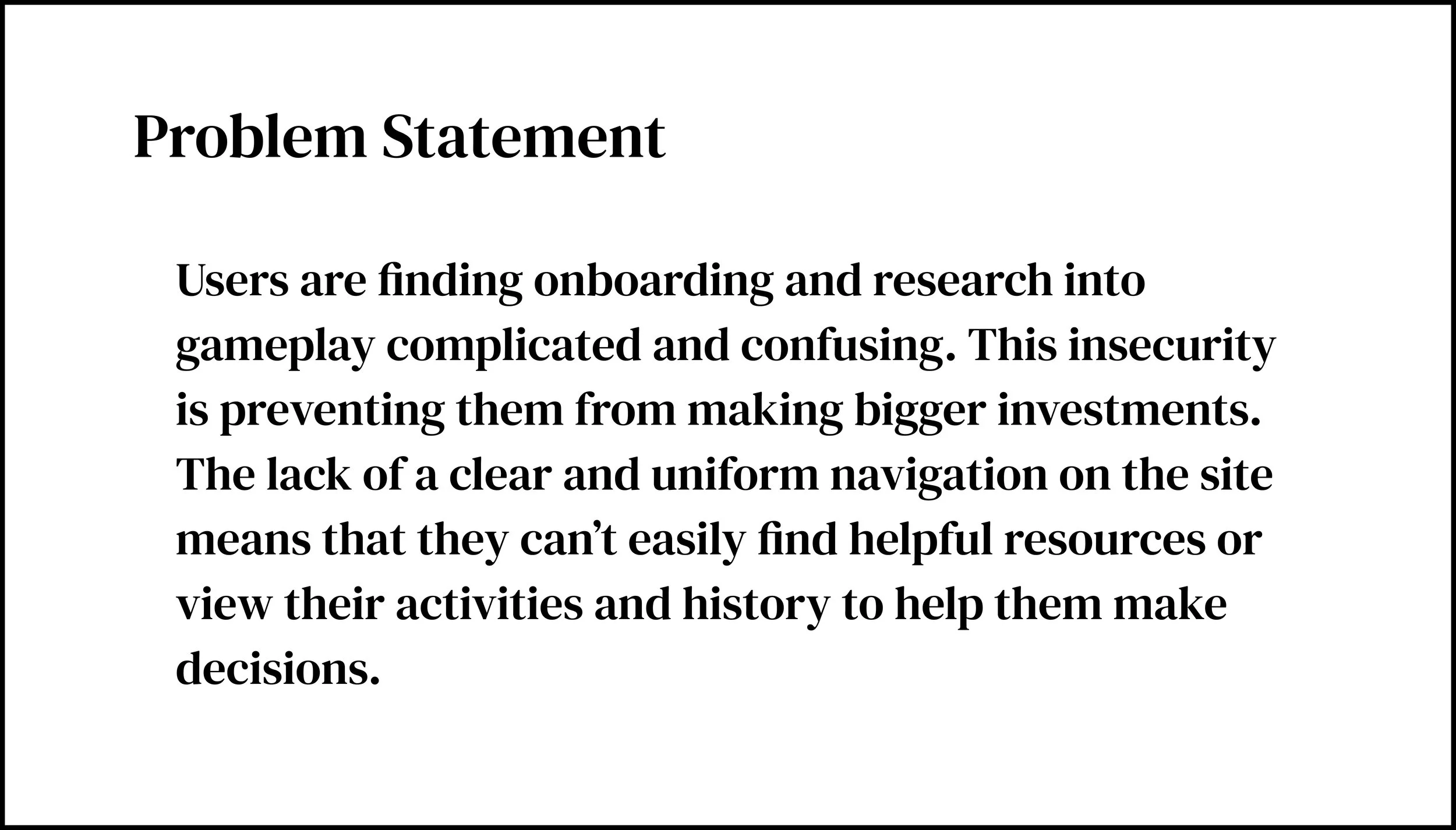
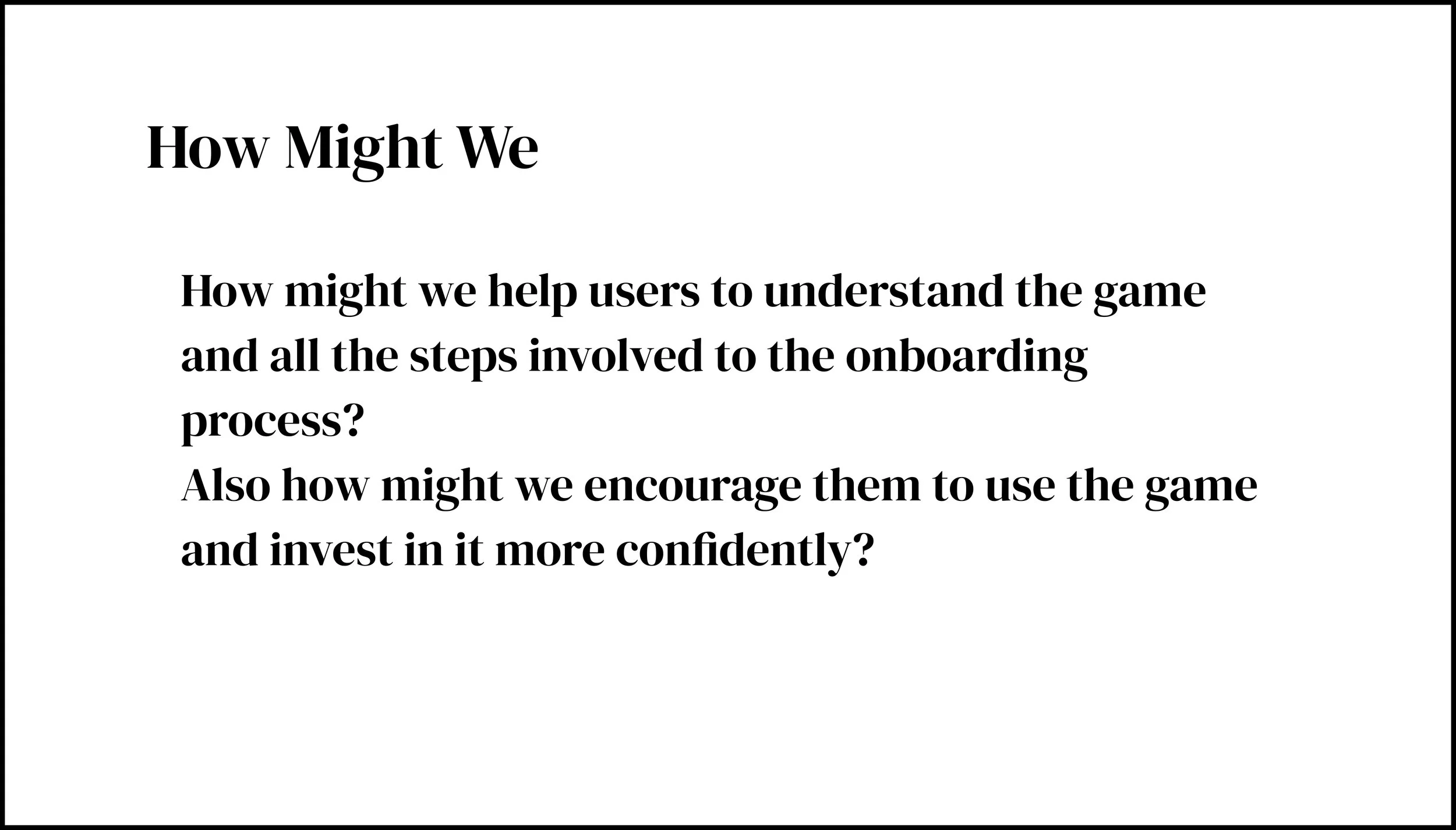
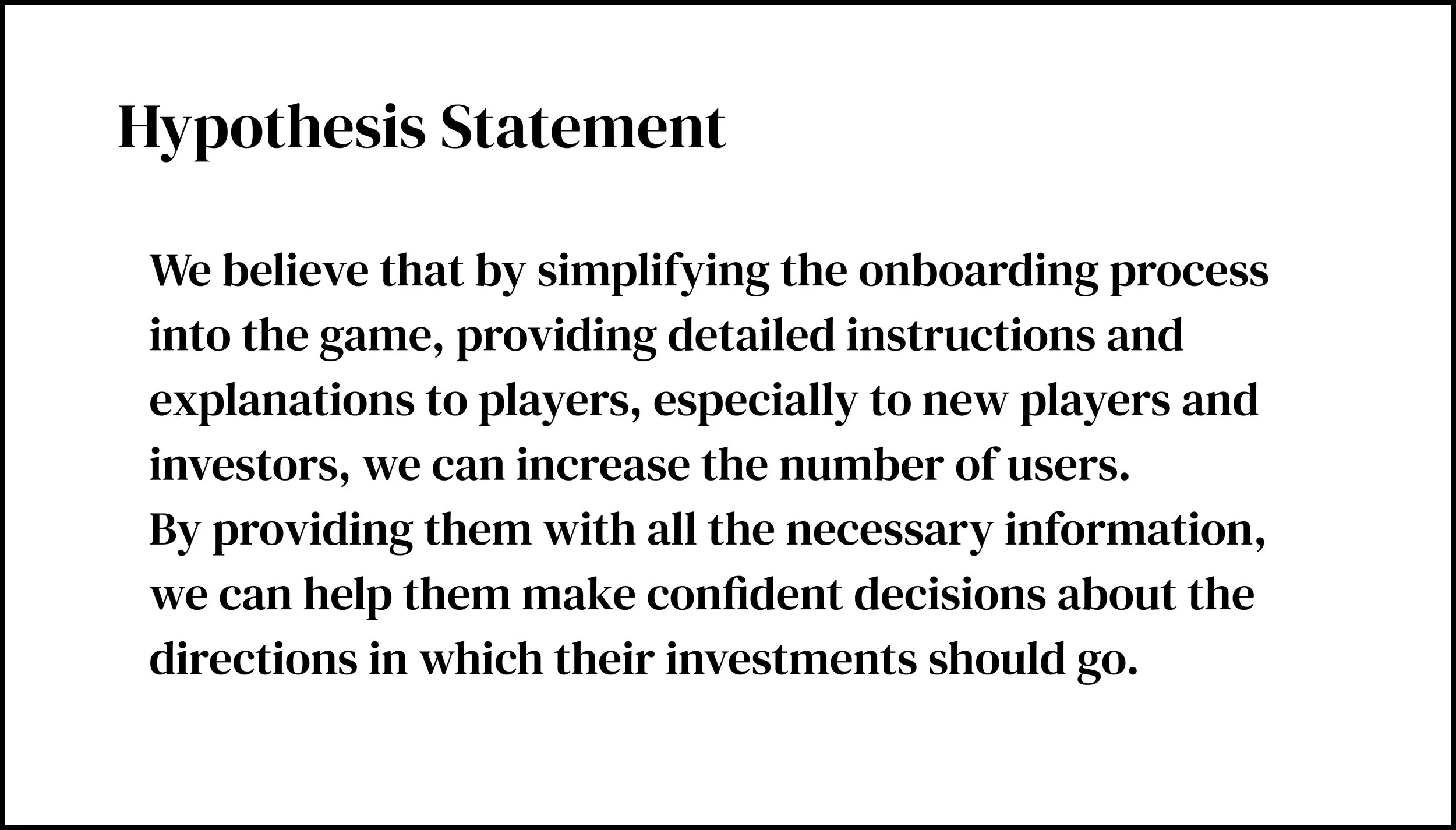
How Might We, Problem & Hypothesis Statement
With the analysis that we made, and after collecting all informations that we needed, we formulated a Problem Statement , How Might We and Hypothesis Statement before entering the Ideation phase. Main problem that needs to be solved is clarifying of on boarding process by giving clear navigation to new users, guiding them step by step and in that way to help them to understanding the game better.
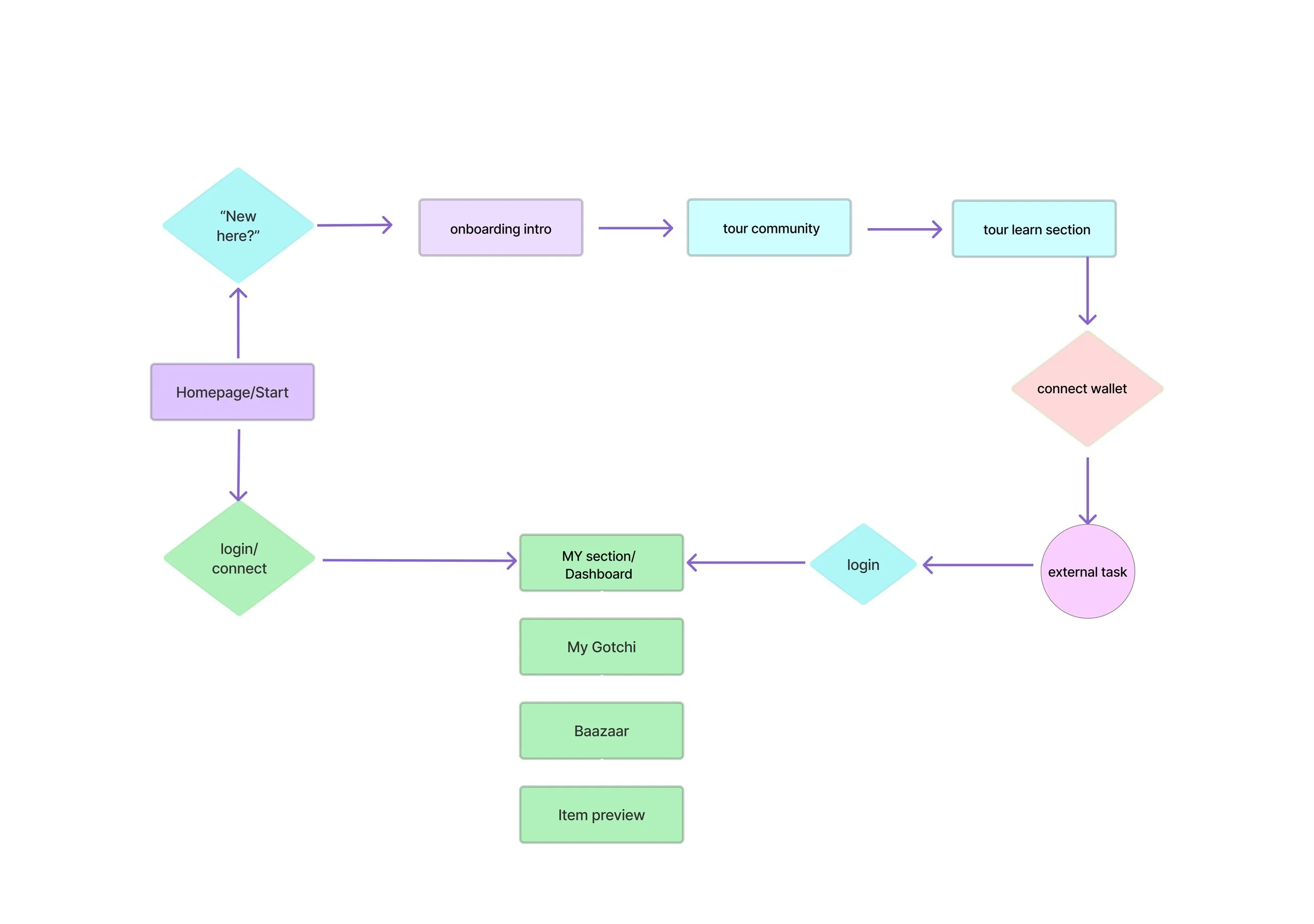
User Flow
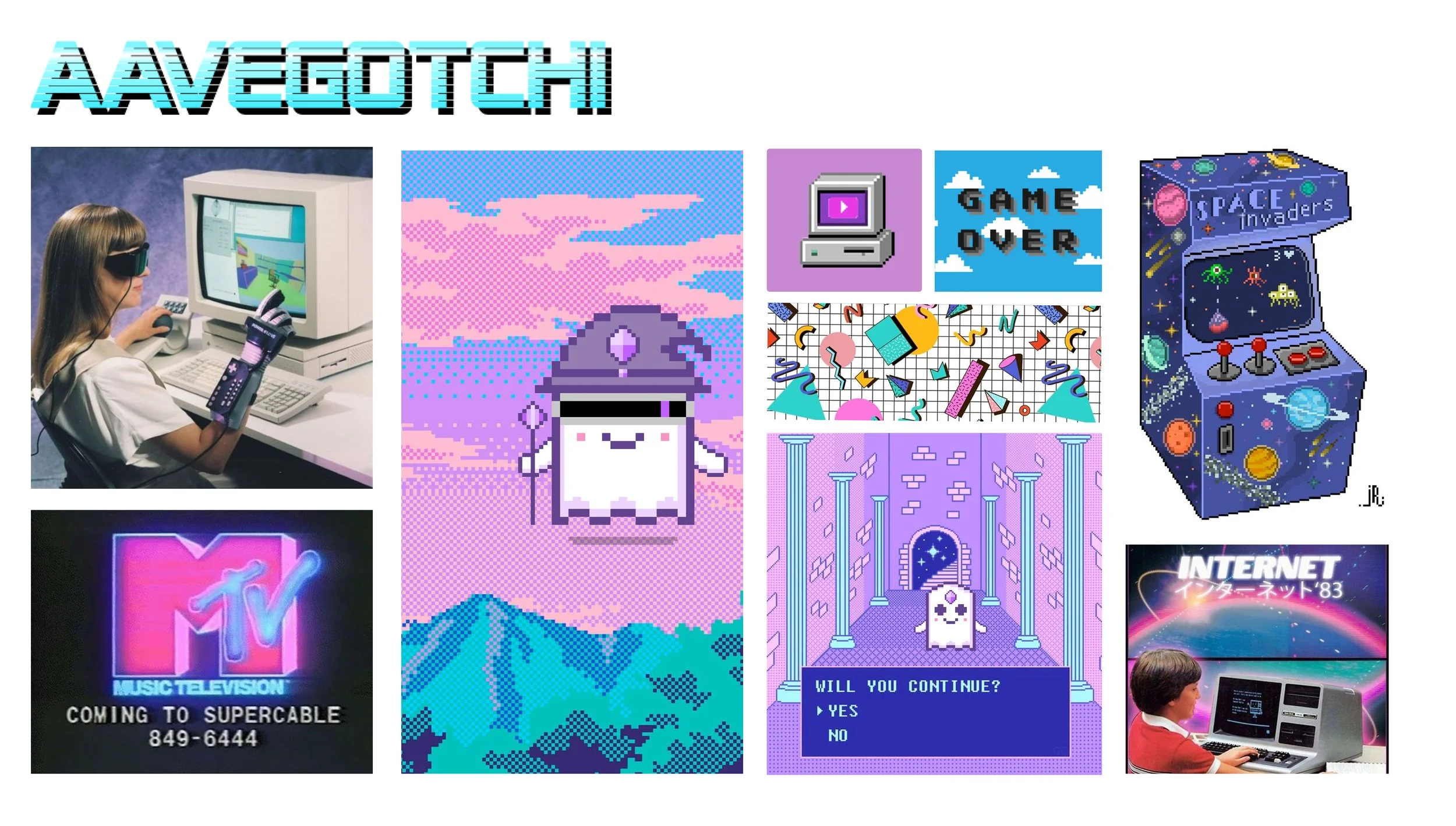
Mood board
As the Aavegotchi Brand Identity already exists, we defined our Style Tile in the provided pixel typography and color scheme. However, we took inspiration from the vibrant 80s era for our Moodboard, incorporating dominant pixel art, Memphis design elements, geometric patterns, as well as a palette of pastel and neon colors. Real kick back to childhood. These creative adaptations are seamlessly integrated while not disturbing the brand's original guidelines.
Crazy 8 and Mid-Fi Prototype
After a detailed analysis of the insights gained from interviews and surveys, along with a deep understanding of user needs and stories, the product contours began to take shape. Using the Crazy 8 method at the beginning, we moved on to create a Mid-Fi prototype.
That took us to the next step, and we created the High - Fidelity Prototype.
You can test Aavegotchi prototype by clicking on the button below! Have fun!